Sunday, October 26, 2014
Saturday, September 20, 2014
Included ability to inherit from either an Object or a Constructor function
New Idea
hillHigh.inherit = function (subClass) {
return new function () {
var superClasses = [subClass],
result,
convertToContructorFunctions = function () {
for (var i = 0, length = superClasses.length; i < length; i++) {
if (Object.prototype.toString.call(superClasses[i]) === "[object Object]") {
console.log(i);
superClasses[i] = superClasses[i].constructor;
}
}
};
this.from = function (superClass) {
superClasses.push(superClass);
return this;
};
this.provide = function () {
convertToContructorFunctions();
for (var i = superClasses.length - 1; i > 0; i -= 1) {
superClasses[i - 1].prototype = new superClasses[i]();
superClasses[i - 1].prototype.constructor = superClasses[i - 1];
}
return superClasses[0];
};
return this;
};
};
Results
var Fn1 = function () {
this.a = "a";
};
var Fn2 = function () {
this.b = "b";
};
var Fn3 = function () {
this.c = "c";
};
var fn1 = new Fn1();
var fn2 = new Fn2();
var fn3 = new Fn3();
//All Constructor functions
var result0 = hillHigh.inherit(fn3).from(fn2).from(fn1).provide();
//All Objects
var result1 = hillHigh.inherit(Fn3).from(Fn2).from(Fn1).provide();
//Mix Objects and constructor functions
var result2 = hillHigh.inherit(fn3).from(Fn2).from(fn1).provide();
console.log("result0: " + result0.a);
console.log("result0: " + result0.b);
console.log("result0: " + result0.c);
console.log("result1: " + result1.a);
console.log("result1: " + result1.b);
console.log("result1: " + result1.c);
console.log("result2: " + result2.a);
console.log("result2: " + result2.b);
console.log("result2: " + result2.c);
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”Henry Ford
Saturday, June 7, 2014
Chained JavaScript Inheritance.
Define Objects:
var Fn1 = function () {
this.a = "a";
};
var Fn2 = function () {
this.b = "b";
}
var Fn3 = function () {
this.c = "c";
}
inherit(Fn3).from(Fn2).from(Fn1).provide();
Fn1.prototype.aa = function () {
return "AA";
};
Fn2.prototype.bb = function () {
return "BB";
};
Fn3.prototype.cc = function () {
return "CC";
};
var ff = new Fn3();
var inherit = function (subClass) {
return new function () {
var superClasses = [subClass],
result;
this.from = function (superClass) {
superClasses.push(superClass);
return this;
};
this.provide = function () {
for (var i = superClasses.length - 1; i > 0; i -= 1) {
superClasses[i-1].prototype = new superClasses[i]();
superClasses[i-1].prototype.constructor = superClasses[i-1];
}
return subClass;
};
return this;
};
};
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”Henry Ford
Monday, June 2, 2014
AngularJS and MVC 4 Bundling Optimization
Not a big fan of third party scripts, yet the company that I was employed with, I had to find a work around.
This is why I enjoy .Net MVC, because I’m not stuck with a deterministic framework. MS MVC offers many tools. Below is how I got Angular to be minified.
Create a new C# class (NoRenameTransform.cs) and extended the IBundleTransform interface.
Include these namespaces:
System.Web.Optimization
Microsoft.Ajax.Utilities
using System;
using Microsoft.Ajax.Utilities;
using System.Web;
using System.Web.Optimization;
public class NoRenameTransform : IBundleTransform
{
protected static Minifier compiler = new Minifier();
public void Process(BundleContext context, BundleResponse response)
{
var codeSettings = new CodeSettings
{
NoAutoRenameList = "$scope"
};
response.Content = compiler.MinifyJavaScript(response.Content, codeSettings);
}
}
Micorsoft.Ajax.Utilities also exposes the CodeSettings object.
Create a field instantiating Minifier object.
Within the Process method, create a variable instantiating CodeSettings object. Set the NoAutoRenameList property to an array of strings of the item(s) that shouldn’t be changed. The $scope variable will not be minified.
var codeSettings = new CodeSettings
{
NoAutoRenameList = "$scope"
};
Within the registered bundle configuration file, instantiate a new ScriptBundle class. ScriptBundle inherits from the Bundle class.
ScriptBundle exposes a Generic IList Transforms property.
Clear Transform
Add a new reference to the NoRenameTransform class.
var scriptBundleCore = new ScriptBundle"~/bundles/Modules/EventsApp");
scriptBundleCore.Include("~/Scripts/Modules/EventsApp/app.js");
scriptBundleCore.IncludeDirectory("~/Scripts/Modules/EventsApp/controllers", "*.js", true);
scriptBundleCore.Transforms.Clear();
scriptBundleCore.Transforms.Add(new NoRenameTransform());
bundles.Add(scriptBundleCore);
Bundle lifecycle:
Global.asax, Application_Start, Bundles are registered
BundlesConfig.RegisterBundles(BundleTable.Bundles);
scriptBundleCore.Transforms.Clear();
scriptBundleCore.Transforms.Add(new NoRenameTransform());
@Scripts.Render("~/bundles/Modules/EventsApp")Complete Code
Razor View
@{
ViewBag.Title = "Index";
}
<div ng-app class="container">
<div ng-controller="EventController">
{{name}}
</div>
</div>
@section scripts {
@Scripts.Render("~/bundles/Modules/EventsApp")
}
using FileUpload_MVC.App_Start;
using System;
using System.Collections.Generic;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace FileUpload_MVC
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundlesConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
using FileUpload_MVC.Models;
using System.Web.Optimization;
namespace FileUpload_MVC.App_Start
{
public class BundlesConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Clear();
BundleTable.EnableOptimizations = true;
var scriptBundleCore = new ScriptBundle("~/bundles/Modules/EventsApp");
scriptBundleCore.Include("~/Scripts/Modules/EventsApp/app.js");
scriptBundleCore.IncludeDirectory("~/Scripts/Modules/EventsApp/controllers", "*.js", true);
scriptBundleCore.Transforms.Clear();
scriptBundleCore.Transforms.Add(new NoRenameTransform());
bundles.Add(scriptBundleCore);
}
}
}
using System;
using Microsoft.Ajax.Utilities;
using System.Web;
using System.Web.Optimization;
namespace FileUpload_MVC.Models
{
public class NoRenameTransform : IBundleTransform
{
protected static Minifier compiler = new Minifier();
public void Process(BundleContext context, BundleResponse response)
{
context.UseServerCache = false;
response.Cacheability = HttpCacheability.NoCache;
var codeSettings = new CodeSettings
{
NoAutoRenameList = "$scope"
};
response.Content = compiler.MinifyJavaScript(response.Content, codeSettings);
}
}
}
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”Henry Ford
Saturday, May 17, 2014
Native JavaScript + JQuery vs AngularJS
Both JavaScript and JQuery have been around and are performing better.
Except JQuery, I haven’t accepted any other third party JavaScript frameworks or libraries. However recently, I have been drilling into AngularJS. I’m questioning, is Angular worth adding to projects?
After reading, AngularJS recursive templates, post, it appears Angular is bloated and expensive compared to native JavaScript.
I rewrote the post’s conclusion in Native JavaScript + JQuery. What I wrote isn’t the best and can be improved on, however I believe it to be sleeker and trimmer.
Conclusion, presently I wouldn’t include any Angular into projects. I would continue learning JavaScript and apply all the great JavaScript patterns.
Please compare what I offered and mention why Angular? Please I know about reinventing the wheel, but I’m not convinced.
View what they offered JSFiddle.
Below is what I thought would accomplish similar results.
DOM
<div id="ahhBetter"> </div>
JavaScript + JQuery
function doAgain(arry) { var s = "<ul>"; for (var i = 0; i < arry.length; i++) { s += "<li>" + arry[i].title + "</li>"; if (arry[i].categories) { s += doAgain(arry[i].categories); } } s += "</ul>" return s; } $("#ahhBetter").append(doAgain(items));
var items = [{ title: 'Computers', categories: [{ title: 'Laptops', categories: [{ title: 'Ultrabooks' }, { title: 'Macbooks' }] }, { title: 'Desktops' }, { title: 'Tablets', categories: [{ title: 'Apple' }, { title: 'Android' }] } ] }, { title: 'Printers' } ];
This post is for the purpose of my notes only and sometimes a rant.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
Friday, May 9, 2014
Azure: Transferring Local SQL Database to Azure SQL Database
Setup a SQL Server at Azure.
Click Create A SQL Database Server, and fill in server settings:
Clicking on the check mark, SQL server is created and display. The server name is 123456785.
Locally, I have SQL Server 2012, which has two databases. I will be transferring these databases to Azure.
- FileUploadSQLDB
- GoonSeedsSQL
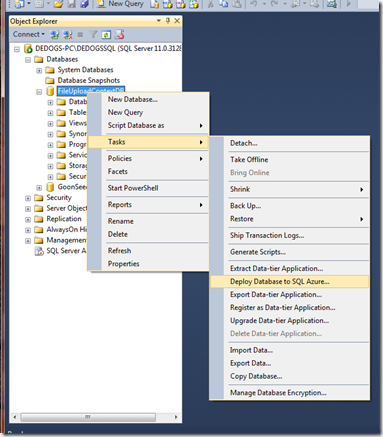
Right click on database >Tasks > Deploy Database to SQL Azure
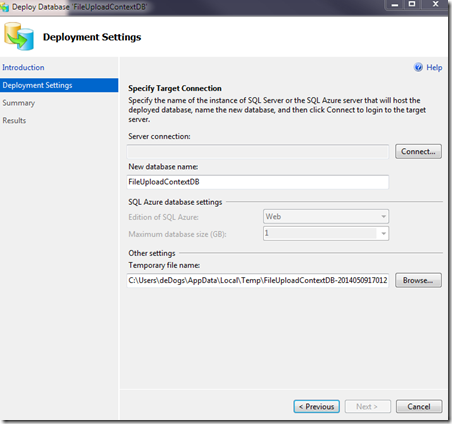
Click next >
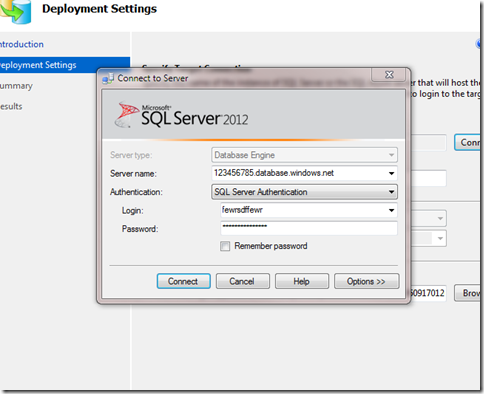
Click Connect >
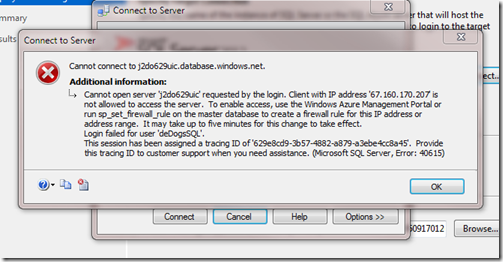
Enter the Server name (123456785), Login and Password (Should receive an error):
Should receive an error, this occurs because Azure’s firewall. Correct the problem, go back to Azure.
Click on Manage:
Will receive two messages, Clicking yes will include the Server address to the firewall rules:
When click yes, will be prompted with another message, and click yes. This should correct the local database error.
Return to SQL Server Management Studio. Click Connect >
Click Next >
The Summary page is displayed. Click Finish >
The progress page will begin importing the database, and on completion Close.
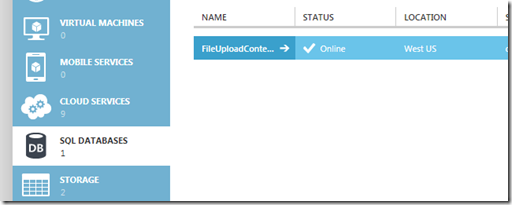
The database will now display within Azure.

Moving the second database, follow similar steps. The second database can be added to the same server. For one Server, I am allowed to add up to 150 databases.
The error can be handled another way:
The following code creates a server-level firewall setting called Allow Azure that enables access from Azure.
sp_set_firewall_rule (Azure SQL Database)
-- Enable Azure connections.
exec sp_set_firewall_rule N'Allow Azure','0.0.0.0','0.0.0.0'
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
MVC 4.5 Adding Bundling to Empty Project
Add reference: Microsoft.AspNet.Web.Optimization
from the Package Manager Console enter:
- PM> Install-Package Microsoft.AspNet.Web.Optimization

Adding Microsoft.AspNet.Web.Optimization, added a reference to the System.Web.Optimization namespace.
System.Web.Optimization exposes:
- BundleCollection: Contains and manages the set of registered Bundle objects in an ASP.NET application.
- ScriptBundle: Represents a bundle object that does Js Minification.
- StyleBundle: Represents a bundle object that does CSS minification.
- BundleTable: Static holder class for the default bundle collection.
Within Views folder , add reference to web.config. Adding reference to web.config will support bundling Razor Html helpers: @Scripts on pages.
<system.web.webPages.razor> <host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <pages pageBaseType="System.Web.Mvc.WebViewPage"> <namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="FileUpload_MVC" /> <add namespace="System.Web.Optimization" /> </namespaces> </pages> </system.web.webPages.razor>
<system.web> <pages> <namespaces> <add namespace="System.Web.Optimization" /> </namespaces> </pages> ''' </system.web>
Within App_Start folder, create a class named whatever you prefer; I will keep to convention and create a class called: BundlesConfig, which it’s signature expects a Bundlecollection.
I could call the class MyBundlesConfig, which it’s signature expects a Bundlecollection.


Bundling JavaScript and CSS files.
Add a static method to BundlesConfig which its signature accepts a BundleCollection type.
Create respective bundle objects, expecting a string argument. String argument represents a virtual path where bundling files are located.
Fictitious application relative URLs (“~/url”) are allowed as parameters. Could be thought as a namespace, so (~/MyFictitiousUrl) could be used, and doesn’t necessarily exist as a path within the file structure.
var scriptBundle = new ScriptBundle(“~/bundles/Scripts”);; var styleBundle = new StyleBundel(“~/bundles/Styles”);
Possible taking advantage of CDN by passing the path of a Content Delivery Network as the second parameter:
var scriptBundle = new ScriptBundle(“~/bundles/Scripts”,”http://MyCDN”);
Include a set of files to be included in the bundle object.
var scriptFiles = new string[] { “~/Scripts/*.js” }; var styleFiles = new string[] { “~/Content/*.css” }; scriptBundle.Include(scriptFiles ); styleBundle .Include(styleFiles );
Possible passing only a string argument:
scriptBundle.Include(“~/Scripts/*.js”); styleBundle .Include(“~/Content/*.css”);
Above, the scriptBundle object will collect all JavaScript files located within the Scripts folder. styleBundle object will collect all CSS files located within the Content folder.
Add bundle objects to BundleCollection.
bundles.Add(scriptBundle); bundles.Add(styleBundle);
BundleConfig.cs
namespace FileUpload_MVC.App_Start
{
public class BundlesConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
var scriptBundle = new ScriptBundle("~/bundles/Scripts");
var scriptFiles = new string[] { "~/Scripts/*.js" };
scriptBundle.Include(scriptFiles);
var styleBundle = new StyleBundle("~/bundles/Styles");
styleBundle.Include("~/Content/*.css");
bundles.Add(scriptBundle);
bundles.Add(styleBundle);
}
}
}
namespace FileUpload_MVC.App_Start
{
public class BundlesConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
var scriptBundle = new ScriptBundle("~/bundles/Scripts");
scriptBundle.IncludeDirectory("~/Scripts", "*.js", true);
var styleBundle = new StyleBundle("~/bundles/Styles");
styleBundle.IncludeDirectory("~/Content", "*.css", true);
bundles.Add(scriptBundle);
bundles.Add(styleBundle);
}
}
}
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>deDogs - File Upload Appication</title> @Styles.Render("~/bundles/Styles") <script src="~/Scripts/modernizr-2.6.2.js"></script> </head> <body> <div> @RenderBody() <hr /> <footer></footer> </div> @Scripts.Render("~/bundles/Scripts") </body> </html>
Within the Global.asax.cs file, register calling RegisterBundles(BundleCollection bundles).
namespace FileUpload_MVC { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); BundlesConfig.RegisterBundles(BundleTable.Bundles); } } }
Possible to set BundleTable.EnableOptimizations: return true if bundling and minification of bundle references is enabled; otherwise, false.
Bundling and Minification
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
Tuesday, May 6, 2014
Migration: Helpful When Seeding Database and Error is Thrown
Using Entity Framework Migration, I was seeding a database.
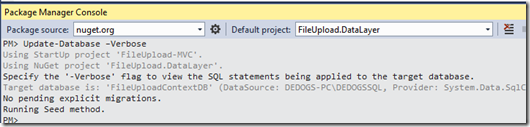
From the Package Manager Console window and after entering Update-Database, an error was displayed.
Validation failed for one or more entities. See 'EntityValidationErrors' property for more details.
This was the only information about error, and the error message didn’t indicate any good advise what caused the error.
Shown below is a work-around found at StackOverflow, which helped pin point the error.
Stackoverflow Overridding SaveChanges
public partial class Database : DbContext
{
public override int SaveChanges()
{
try
{
return base.SaveChanges();
}
catch (DbEntityValidationException ex)
{
var sb = new StringBuilder();
foreach (var failure in ex.EntityValidationErrors)
{
sb.AppendFormat("{0} failed validation\n", failure.Entry.Entity.GetType());
foreach (var error in failure.ValidationErrors)
{
sb.AppendFormat("- {0} : {1}", error.PropertyName, error.ErrorMessage);
sb.AppendLine();
}
}
throw new DbEntityValidationException(
"Entity Validation Failed - errors follow:\n" +
sb.ToString(), ex
); // Add the original exception as the innerException
}
}
}
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
Sunday, May 4, 2014
Entity First - Code First - Migrations Setup
- exposing the domain classes:
- exposing the DB context classes
1. Created two window class projects:
Domain Classes
using System; namespace FileUpload.DomainClasses { public class Media { public int Id { get; set; } public int MediaTypeId { get; set; } public string Name { get; set; } public string Title { get; set; } public string Caption { get; set; } public string Description { get; set; } public string Path { get; set; } public int Width { get; set; } public int Height { get; set; } public DateTime IDate { get; set; } public DateTime UDate { get; set; } public virtual MediaType MediaType { get; set; } } }
namespace FileUpload.DomainClasses { public class MediaType { public int Id { get; set; } public string Name { get; set; } public string Extension { get; set; } } }
DB Context Class
Reaching the domain class add reference to FileUpload.DominClasses.
Within the constructor, explicitly set connection string name, which will be found within web.config.
using System.Collections.Generic; using System.Data.Entity; using System.Linq; namespace FileUpload.DataLayer { public class FileUploadContext : DbContext { public FileUploadContext() : base("name=FileUploadContextDB") { } public DbSet<Media> Medias { get; set; } public DbSet<MediaType> MediaTypes { get; set; } } }
Connection String
Within web.config, added two connection strings.
- FileUploadContext
- FileUploadContextDB
FileUploadContext is name of the DB context class. If a connection string wasn’t explicitly set within the DB context class constructor, then a connection string with the context class name will be used.
However, the context class above has explicitly set the connection string within the constructor, so the FileUploadContextDB connection string is used.
web.config connectionStrings
<?xml version="1.0"?> <configuration> <connectionStrings> <add name="FileUploadContext" connectionString="Data Source=(localdb)\Projects;Initial Catalog=FileUploadContextDB;Integrated Security=True;Connect Timeout=30;Encrypt=False;TrustServerCertificate=False" providerName="System.Data.SqlClient" /> <add name="FileUploadContextDB" connectionString="Data Source=DEDOGS-PC\DEDOGSSQL;Initial Catalog=FileUploadContextDB;Integrated Security=False;User ID=sa;Password=moclay9330;Connect Timeout=15;Encrypt=False;TrustServerCertificate=False" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5.1" /> <httpRuntime targetFramework="4.5.1" /> </system.web> </configuration>
2. Created a MVC 4.5.1 project
Reaching the, add reference :
- domain class, to FileUpload.DominClasses.
- DB context, to FileUpload.DataLayer.
Created a Controller with a View.
namespace FileUpload_MVC.Controllers { public class HomeController : Controller { public ActionResult Index() { using (var context = new FileUploadContext()) { var medias = context.Medias.ToList(); } return View(); } } }
On the first attempt, when a database hasn’t been setup, asking for the Medias list, Entity Framework will create a database. The database scheme reflects the context class’ names and properties.

Influence DB Scheme by Enabling Entity Framework Migrations Feature
Migrations track changes with your C# code.
Within the Package Manager:
1. Select FileUploadDataLayer from Default project dropdown.

2. Type
PM> Enable-Migrations –ContextTypeName FileUploadContext
This will run migrations against the default project creating a Migrations folder in the FileUploadDataLayer project.


3. Within Configuration.cs, AutomaticMigrationsEnabled is set equal to false. Set AutomaticMigrationsEnabled equal to true. This will allow automatic changes to occur in the database. AutomaticMigrationsEnabled should only be set true in production or whenever working with beginning stages.
namespace FileUpload.DataLayer.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; internal sealed class Configuration : DbMigrationsConfiguration<FileUpload.DataLayer.FileUploadContext> { public Configuration() { AutomaticMigrationsEnabled = false; ContextKey = "FileUpload.DataLayer.FileUploadContext"; } protected override void Seed(FileUpload.DataLayer.FileUploadContext context) { // This method will be called after migrating to the latest version. // You can use the DbSet<T>.AddOrUpdate() helper extension method // to avoid creating duplicate seed data. E.g. // // context.People.AddOrUpdate( // p => p.FullName, // new Person { FullName = "Andrew Peters" }, // new Person { FullName = "Brice Lambson" }, // new Person { FullName = "Rowan Miller" } // ); // } } }
protected override void Seed(FileUpload.DataLayer.FileUploadContext context) { context.MediaTypes.AddOrUpdate(mt => mt.Name, new MediaType { Name = "JPEG", Extension = "jpg" }, new MediaType { Name = "GIF", Extension = "gif" }, new MediaType { Name = "PNG", Extension = "png" } ); context.Medias.AddOrUpdate(r => r.Name, new Media { Name = "Kirk", UDate = DateTime.Now, IDate = DateTime.Now, MediaTypeId = 1 }, new Media { Name = "Kirk", UDate = DateTime.Now, IDate = DateTime.Now, MediaTypeId = 1 }, new Media { Name = "Kirk", UDate = DateTime.Now, IDate = DateTime.Now, MediaTypeId = 1 } ); }
5. Within the Package Manager Console and FileUpload.Datalayer selected as default project, update database with this seed data.
Migration SQL Script or Update Database are two ways when handling changes when class properties are added or removed.
If AutomaticMigrationsEnabled is set true, then by just running Update-Database from package manager will handle any scheme changes.
if AutomaticMigrationsEnabled is set false, then must use a Migration SQL Script. A migration script was created and is located in the Migration folder.
namespace FileUpload.DataLayer.Migrations { using System; using System.Data.Entity.Migrations; public partial class InitialCreate : DbMigration { public override void Up() { CreateTable( "dbo.Media", c => new { Id = c.Int(nullable: false, identity: true), MediaTypeId = c.Int(nullable: false), Name = c.String(), Title = c.String(), Caption = c.String(), Description = c.String(), Path = c.String(), Width = c.Int(nullable: false), Height = c.Int(nullable: false), IDate = c.DateTime(nullable: false), UDate = c.DateTime(nullable: false), }) .PrimaryKey(t => t.Id) .ForeignKey("dbo.MediaTypes", t => t.MediaTypeId, cascadeDelete: true) .Index(t => t.MediaTypeId); CreateTable( "dbo.MediaTypes", c => new { Id = c.Int(nullable: false, identity: true), Name = c.String(), Extension = c.String(), }) .PrimaryKey(t => t.Id); } public override void Down() { DropForeignKey("dbo.Media", "MediaTypeId", "dbo.MediaTypes"); DropIndex("dbo.Media", new[] { "MediaTypeId" }); DropTable("dbo.MediaTypes"); DropTable("dbo.Media"); } } }
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
Saturday, April 26, 2014
Lifecycle of an Asp.NET MVC 5 Application


Lifecycle of an Asp.NET MVC 5 Application
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
JavaScript and Knockout are not Synonymous and Data- Abuse
Knockout's click:
<button data-bind="click: resetTicket">Clear</button>
Old-Style DOM onclick:
<input type="button" onclick="resetTicket" />
Knockout polluting the Html DOM.
Within the UI window, a lot of support had been placed toward Separation of Concerns. Separating styling and behavior from the DOM. Moving CSS and JavaScript into distinct external files. Moving JavaScript's onclick handler from being DOM inline to being placed into an external JavaScript file.
Surprising, Knockout is gaining big following, but, Knockout has moved JavaScript behavior back into the DOM and they are abusing the data- attribute.
Knockout isn’t the only JavaScript library polluting the DOM. There are many libraries and frameworks polluting a page's DOM and abusing the data- attribute.
I can think one possible reason why Knockout and other libraries are becoming popular, because there still exist a hatred toward JavaScript, however “developers” want non-spaghetti JavaScript code, yet they do not want to fully learn JavaScript.
I don't know if I'm the only one concerned? I believe in time, there will be a movement advocating less corruption of data- attributes and a support for removing this behavior from the DOM.
I don't support KnockoutJS and it is funny, the last job I interviewed for asked if I knew JavaScript. However what they were really asking, if I knew KnockoutJS.
Support Native JavaScript.
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford
Saturday, April 19, 2014
ASP.Net Web API 2 Setup for MVC 4
Quick note adding Web API to existing application. Within Visual Studio, I’m starting from an empty MVC 4.0 application.
1. Add references:
- NewtonSoft.Json
- System.Net.Http
- System.Net.Formatting
- System.Web.Http
- System.Web.Http.WebHost
PM> Install-Package Microsoft.AspNet.WebApi.WebHost
Attempting to resolve dependency 'Microsoft.AspNet.WebApi.Core (≥ 5.1.2 && < 5.2.0)'.
Attempting to resolve dependency 'Microsoft.AspNet.WebApi.Client (≥ 5.1.2)'.
Attempting to resolve dependency 'Newtonsoft.Json (≥ 4.5.11)'.
Installing 'Microsoft.AspNet.WebApi.WebHost 5.1.2'.
Successfully installed 'Microsoft.AspNet.WebApi.WebHost 5.1.2'.
Adding 'Microsoft.AspNet.WebApi.Client 5.1.2' to .
Successfully added 'Microsoft.AspNet.WebApi.Client 5.1.2' to .
Adding 'Microsoft.AspNet.WebApi.Core 5.1.2' to .
Successfully added 'Microsoft.AspNet.WebApi.Core 5.1.2' to .
Adding 'Microsoft.AspNet.WebApi.WebHost 5.1.2' to .
Successfully added 'Microsoft.AspNet.WebApi.WebHost 5.1.2' to .
2. Within App_Start folder add WebApiConfig class:
public class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new {
id = RouteParameter.Optional
});
}
}
3. Add to Global.asax.cs file:
using System.Web.Http;
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
GlobalConfiguration.Configure(WebApiConfig.Register);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
This post is for the purpose of my notes only.
“I invented nothing new. I simply assembled the discoveries of other men behind whom were centuries of work. Had I worked fifty or ten or even five years before, I would have failed. So it is with every new thing. Progress happens when all the factors that make for it are ready and then it is inevitable. To teach that a comparatively few men are responsible for the greatest forward steps of mankind is the worst sort of nonsense.”
Henry Ford