“onLoad” is null or not an object
Why I had difficulties, because the simple syntax errors that I made, CKEDITOR displays a generic error dialog box for many simple syntax errors. CKEDITOR defaults to this error dialog with any plugin syntax error:
This particular error dialog box message did not help with the many simple syntax errors that I was creating. I was tired.
This error message lead me down many wrong paths too correcting the problems, but now I have worked through many my troubles and I have a simple working copy, which I would like to post for my notes. However, I would first like to post a not so well documented problem that I came across.
My first problem:
There are two ways implementing CKEDITOR: Developer and Compressed.
Developer: CKEDITOR JS script isn’t compressed, which makes it readable and easy for error readability. Compress is the JS script is compressed and usually integrated when going live.
Separate script files:
Developer:
<script src="ckeditor_3.6.1/ckeditor_source.js" type="text/javascript"></script>
Compressed:
<script src="ckeditor_3.6.1/ckeditor.js" type="text/javascript"></script>
So, what I did was I worked with the Developer version by adding <script src="ckeditor_3.6.1/ckeditor_source.js" type="text/javascript"></script> to my header.
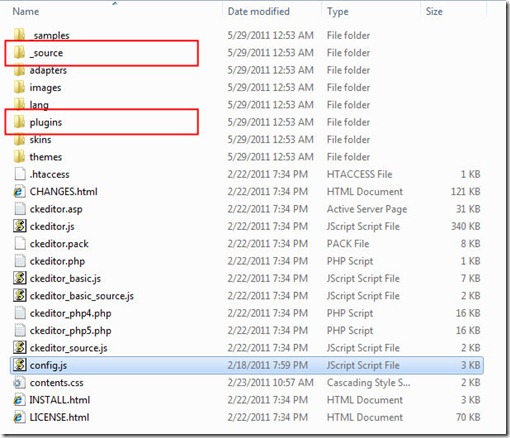
What I didn’t realize was CKEDITOR works with two different plugin folders. One plugin folder located in the CKEDITOR folder’s root, and another is located in the CKEDITOR _source folder.
So, when I built my simple plugin, I built the plugin in the plugin folder within CKEDITOR folder's root, and because I included ckeditor_source.js to the header (uncompressed script), I received the above error dialog box many times. It took a good part of the day, before I realized CKEDITOR had another plugin folder, which was located in the CKEDITOR _source folder.
Correcting the error:
Working with Developer or uncompressed script (ckeditor_source.js), I must build the plugins within the _source plugin folder.
Working with compressed script (ckeditor.js), I must build the plugins within the root plugin folder.
What a day, but now I can move on!
I have had help from many websites:
Working copy:
Within the plugin.js file:(function () {
var btnAction = { exec: function (editor) {
alert("Hello");
}
},
plugNme = "deDogs";
CKEDITOR.plugins.add(plugNme, {
init: function (editor) {
editor.addCommand(plugNme, btnAction);
editor.ui.addButton("deDogs", {
lablel:"deDogs",
icon:this.path + "check.png",
command: plugNme
});
}
});
})();Within the config.js file:
CKEDITOR.editorConfig = function (config) {
config.extraPlugins = "deDogs";
config.toolbar = [["deDogs"]];
};
Took longer than I wanted, however I CKEDITOR rocks!